UI Hall of Fame or Shame?
 When2meet
When2meet
 Doodle (for comparison)
Doodle (for comparison)
This is a snapshot of When2meet, one of the various web apps currently available for scheduling meeting times. The meeting coordinator is scheduling a weekly meeting, and has asked group members to enter their availability.
The interface for entering availability is distinct from (not externally consistent with) the typical interface for this task, which often has checkboxes or radio buttons for non-overlapping time slots of a fixed length. As a usability test, try entering your weekly availablity into our faux class meeting
How did you learn how to use it?
- Did you read the directions under the legend?
- Did your cursor change as you moused over clickable areas? (A perceived affordance)
- Did you just click around until something happened and learn a conceptual model based on the site’s immediate feedback?
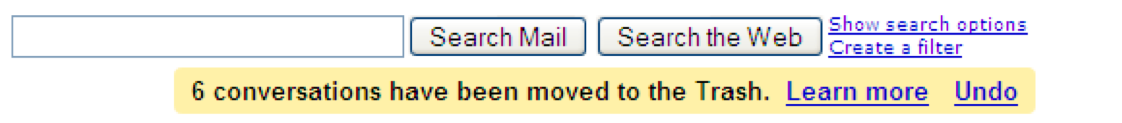
- How did you figure out how to undo a mistake?
The interface is simple, and can be quickly learned. It starts as a wholly unavailable block, and the user can click and drag to sweep out periods of availability. And yet, it’s not safe.
Half the members of the group entered the inverse of their availability into the site, triggering the scheduling process to start over.
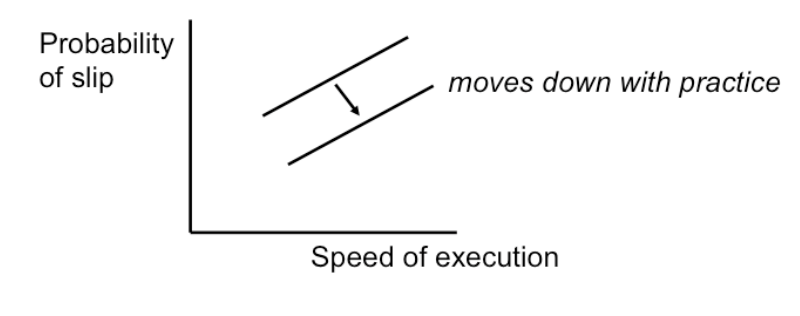
- Is there something about the interface itself that encourages slips and mistakes?
- Do you feel equally comfortable thinking about your schedule as periods of availability or unavailability? What change to the interface might help it match your internal representation of your schedule better?



































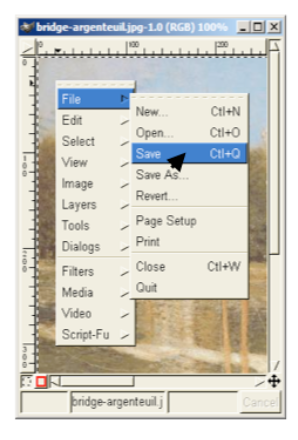
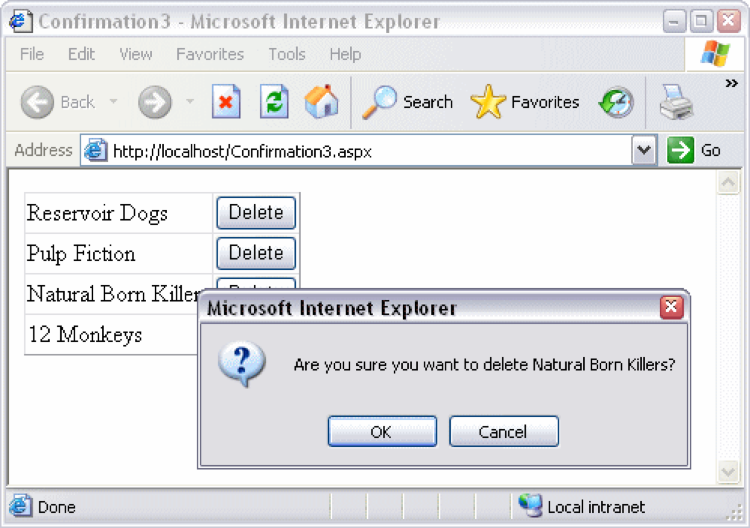
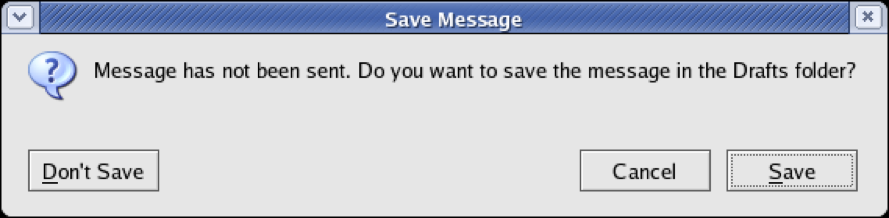
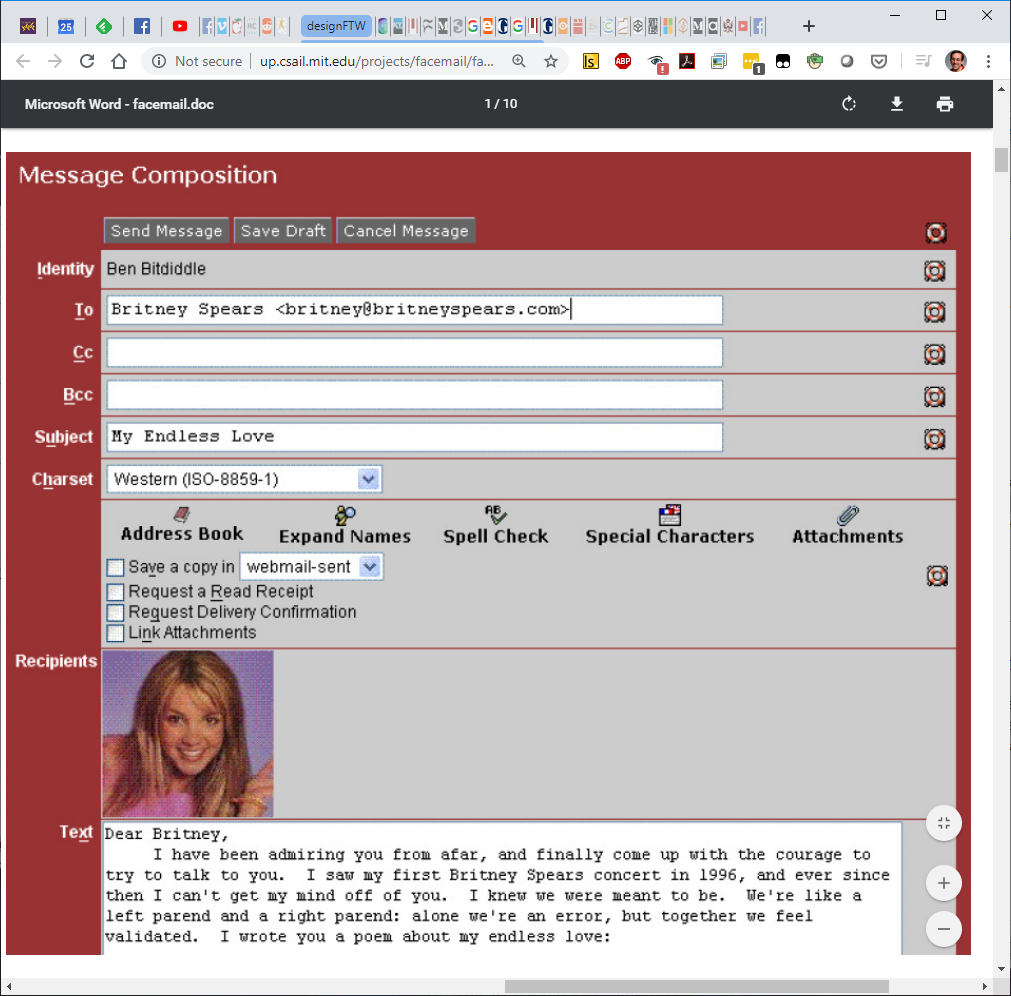
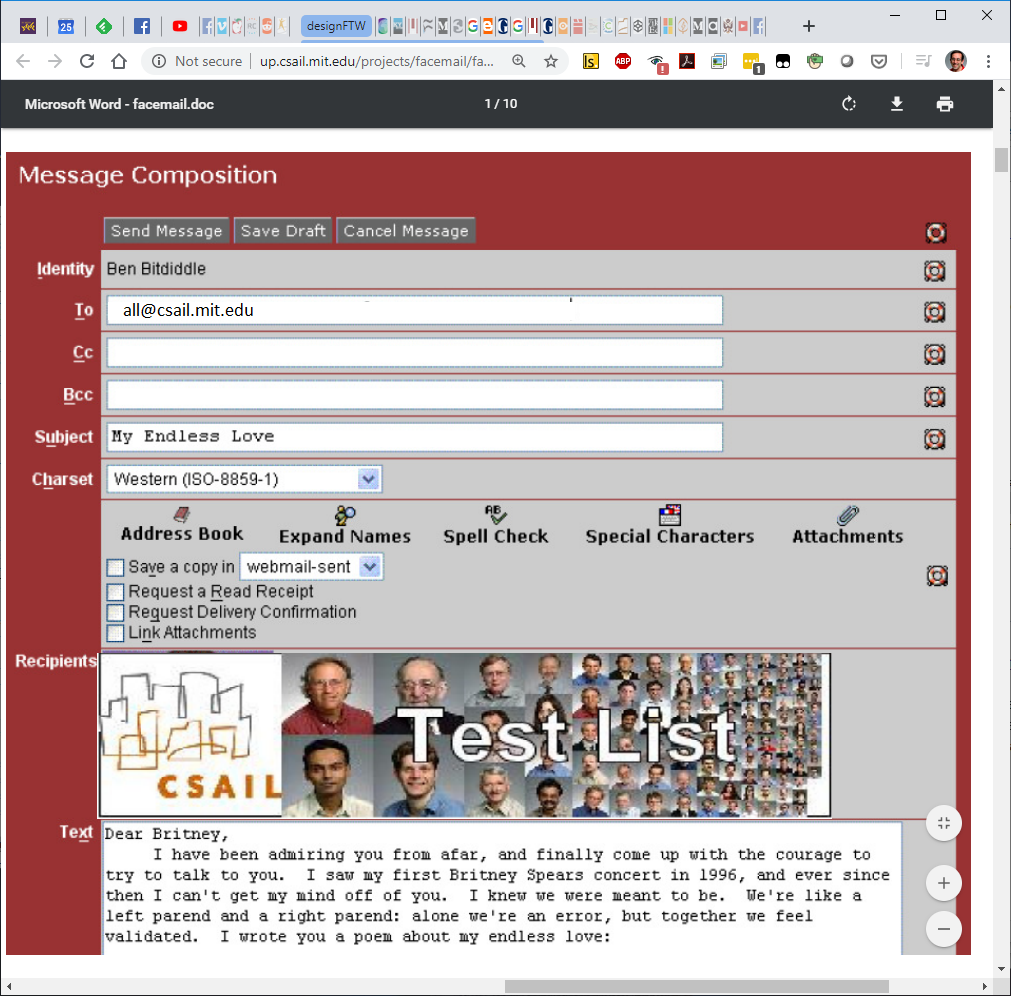
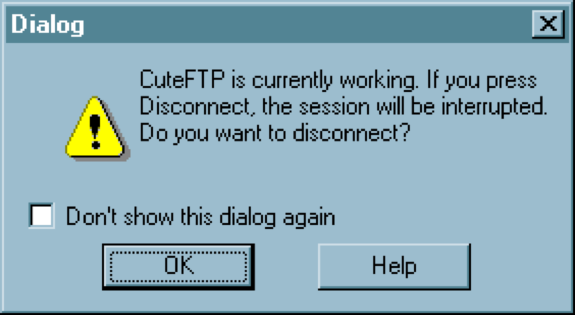
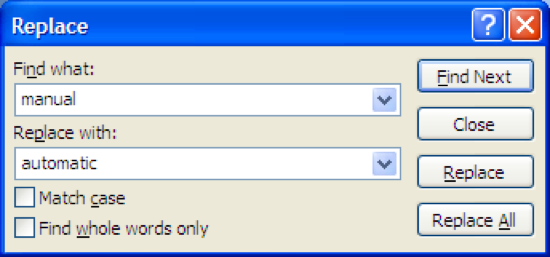
 Isn't Replace All less work, so always better?
Isn't Replace All less work, so always better?
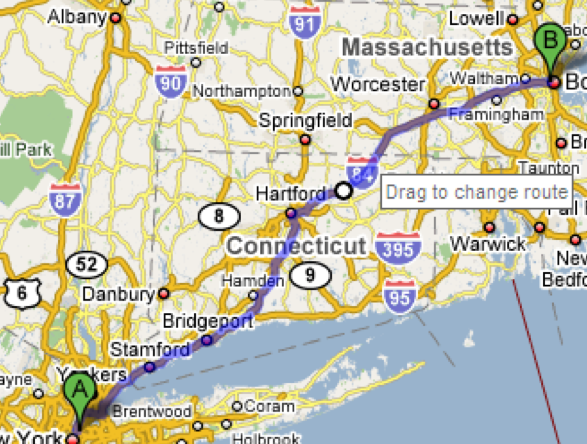
 After route generation, user can drag route to tweak.
After route generation, user can drag route to tweak.


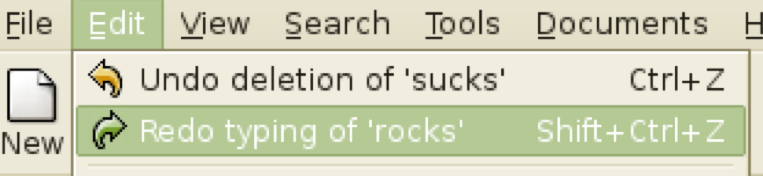
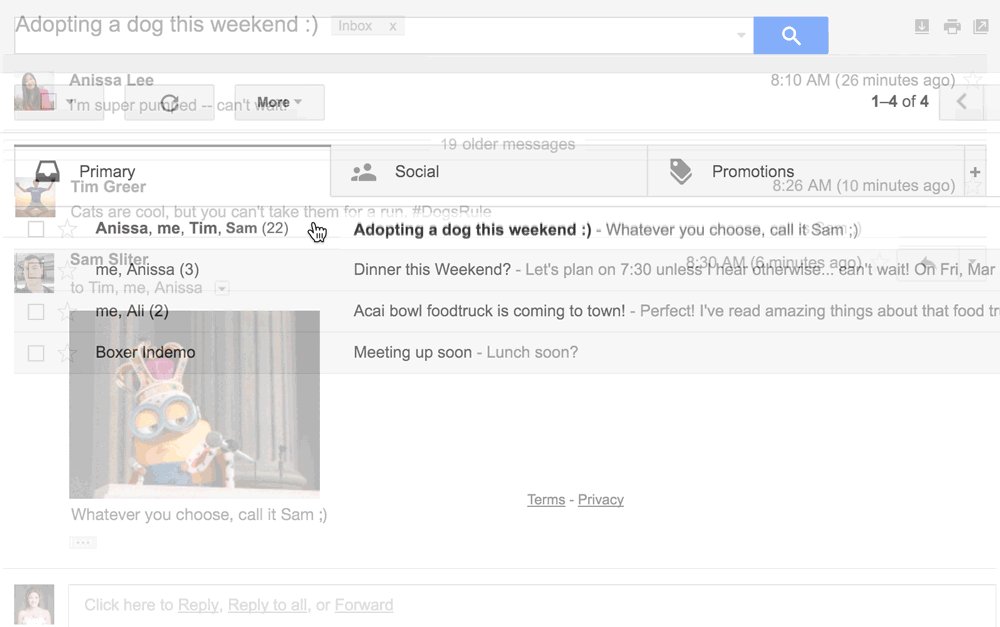
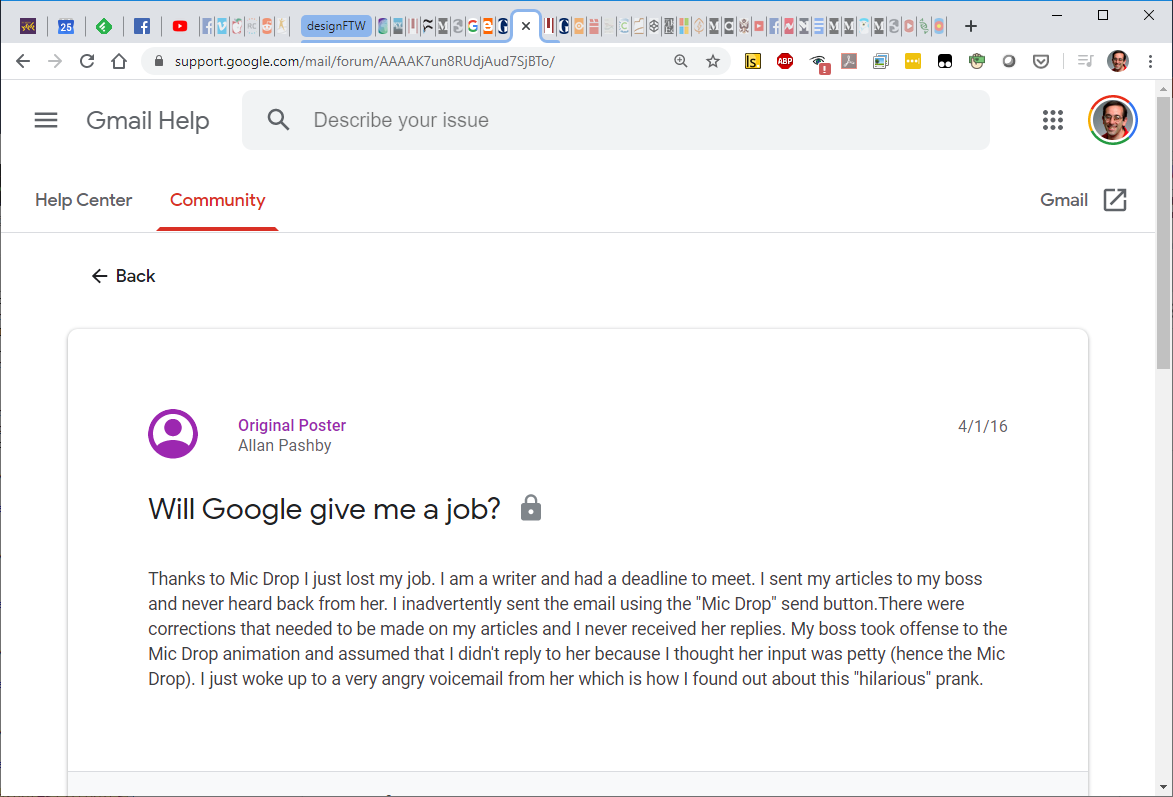
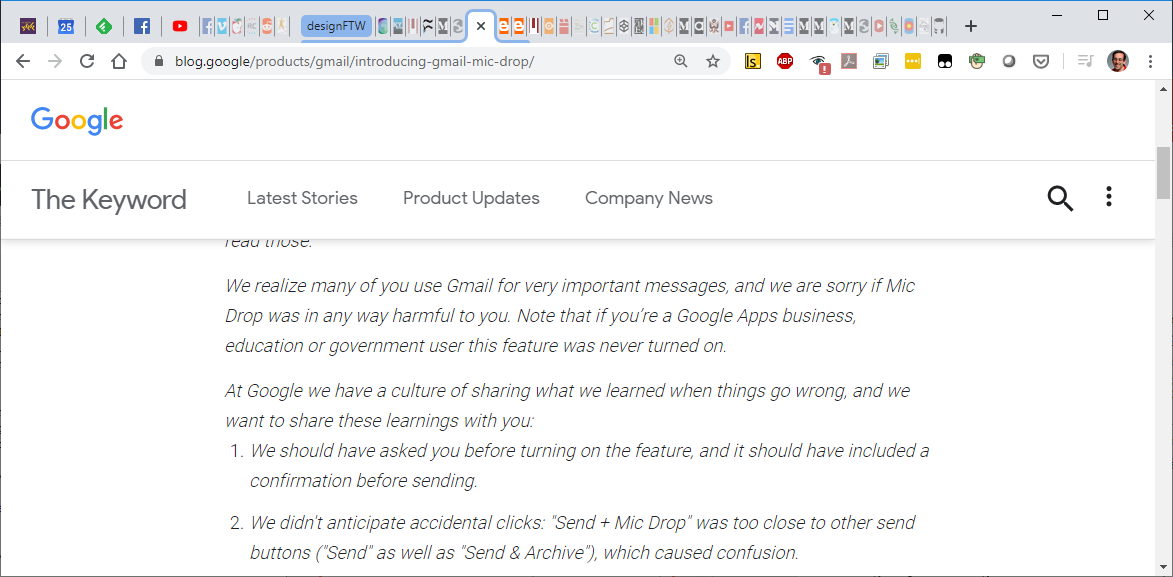
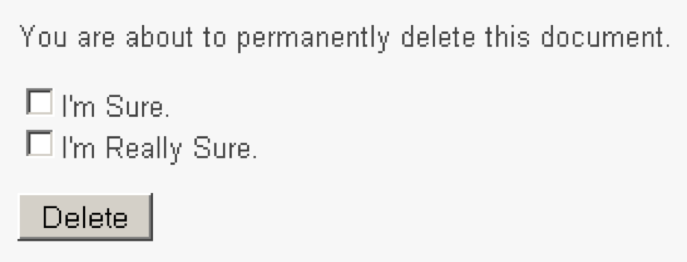
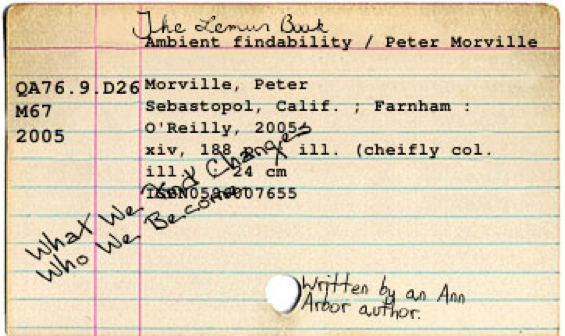
 What if I change my mind?
What if I change my mind?