Sample Heading
Sample body text. Lorem Ipsum dolor sit amet.
“Most people make the mistake of thinking design is what it looks like. People think it’s this veneer – that the designers are handed this box and told, ‘Make it look good!’ That’s not what we think design is. It’s not just what it looks like and feels like. Design is how it works.”
Steve Jobs








Users are more tolerant of minor usability issues when they find a UI visually appealing
During usability testing, one user encountered many issues while shopping on the FitBit site, ranging from minor annoyances in the interaction design to serious flaws in the navigation. She was able to complete her task, but with difficulty. However, in a posttask questionnaire, she rated the site very highly in ease of use. “It’s the colors they used,” she said. “Looks like the ocean, it’s calm. Very good photographs.” The positive emotional response caused by the aesthetic appeal of the site helped mask its usability issues.
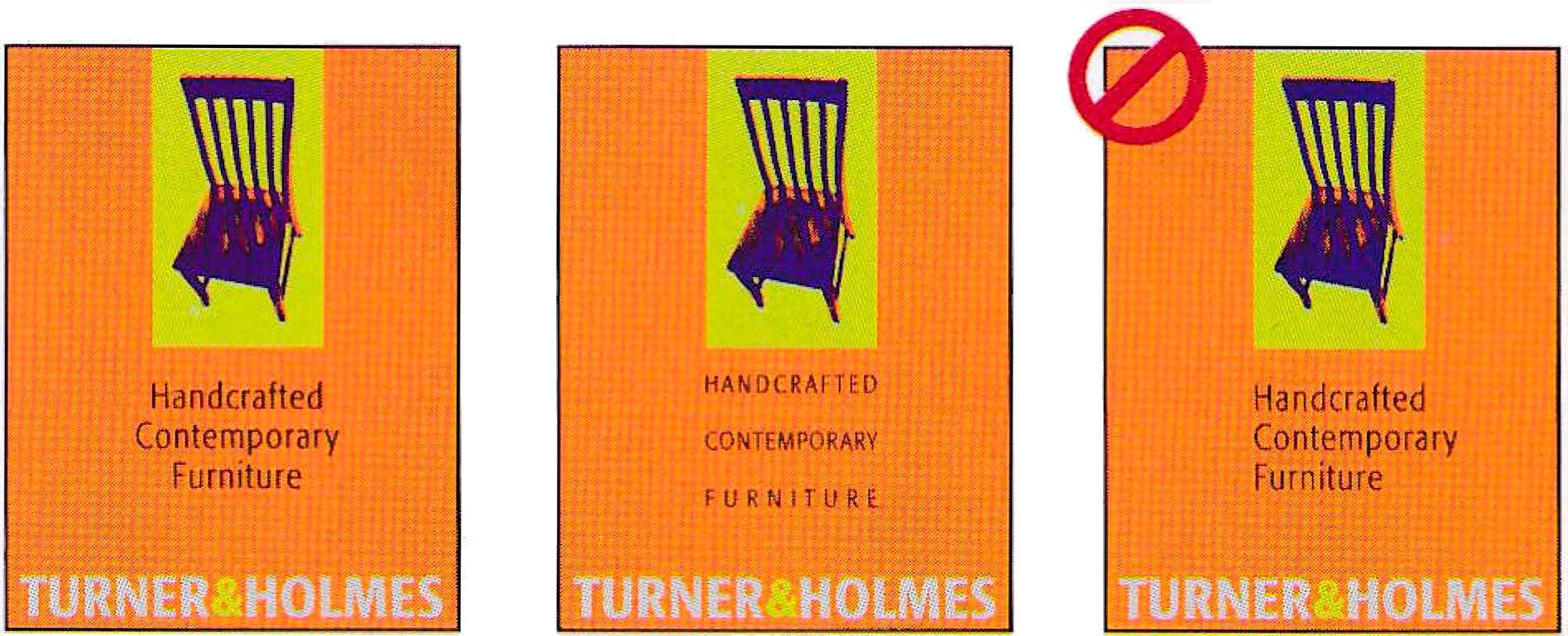
Make elements that are not the same, clearly different
“For contrast to be effective, it needs to be strong. Don't be a wimp. You cannot contrast 12-point type with 14-point type. You cannot contrast a half-point rule with a one-point rule. You cannot contrast dark brown with black. Get serious.”
R. Williams
Sample body text. Lorem Ipsum dolor sit amet.
Lorem Ipsum dolor sit amet
Lorem Ipsum dolor sit amet
Lorem Ipsum dolor sit amet
Lorem Ipsum dolor sit amet
Lorem Ipsum dolor sit amet
Lorem Ipsum dolor sit amet
Sample body text. Lorem Ipsum dolor sit amet.
Sample body text. Lorem Ipsum dolor sit amet.
Sample body text. Lorem Ipsum dolor sit amet.
Sample body text. Lorem Ipsum dolor sit amet.
Sample body text. Lorem Ipsum dolor sit amet.
Sample body text. Lorem Ipsum dolor sit amet.
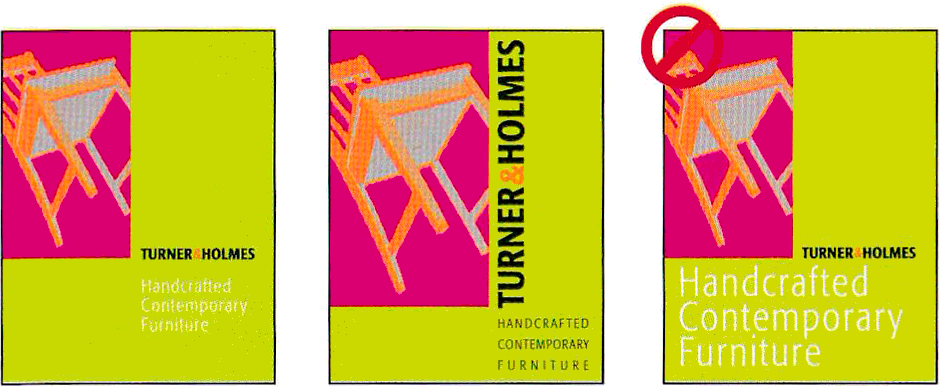
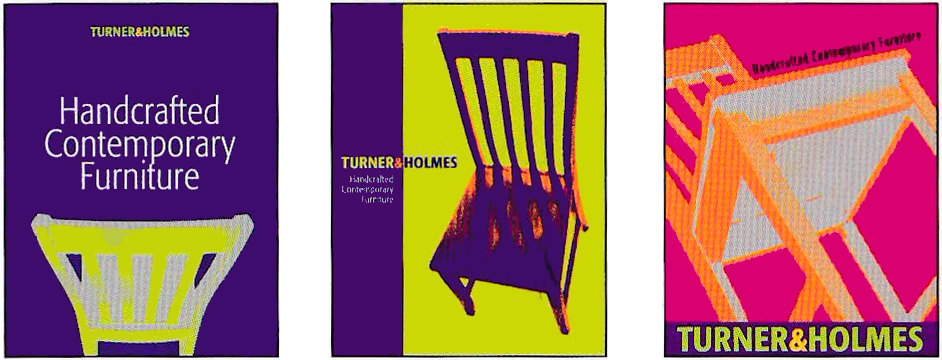
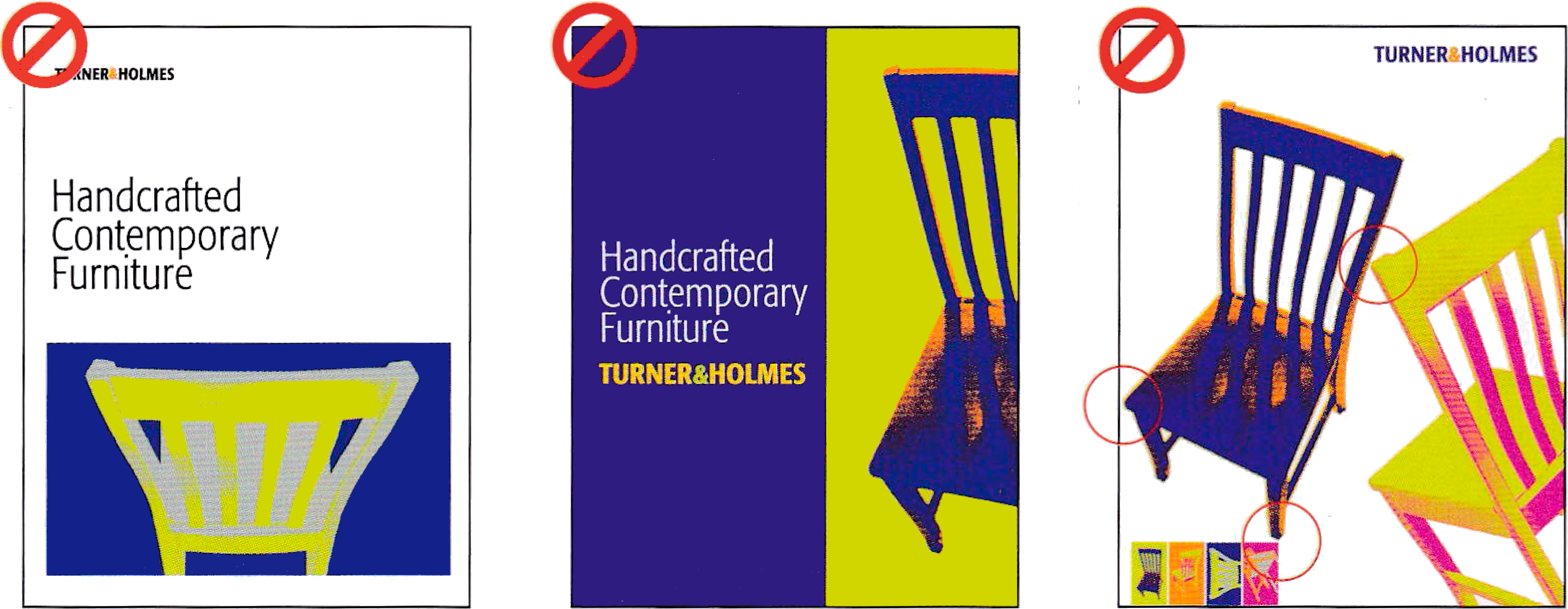
Repeat aspects of the design throughout the entire piece













A detail from the logo is enlarged and repeated throughout the coroprate identity as a unifying design element. Furthermore, unity is achieved through repetition of the same colors, and typography.
Notice how the logo silhouette and has been repeated throughout as a design element. The brand colors are also quite bold, and have been repeated in large areas throughout, which creates significant unity.
Notice how the logo is repeated as a background, much larger and with a different angle. This is a common technique for creating subtle repetition. What other types of repetition can you spot?
Repeating some design elements unifies, repeating everything creates tiring, uninteresting designs. Think of classic PowerPoint templates where every slide has exactly the same design elements, and exactly the same bulleted lists with the main difference being the text. This is one reason why these are universally regarded as dull (“death by PowerPoint”).
Nothing should be placed arbitrarily. Every item should have a visual connection with something else.

Source: Design Basics Index, Jim Krause

Source: Design Basics Index, Jim Krause

Source: Design Basics Index, Jim Krause

Source: Design Basics Index, Jim Krause

Source: Design Basics Index, Jim Krause
Elements should be close together iff they are logically connected
Take a look at this typical business card layout, below. How many separate elements do you see in that small space? That is, how many times does your eye stop to look at something?
And what if we confuse the issue even further:
Now is there any question about where you begin to read the card? Where do your eyes go next? Do you know when you’re finished? With that one simple concept, this card is now organized both intellectually and visually. And thus it communicates more clearly.

“Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away”
Antoine de Saint-Exupéry, Airman's Odyssey